Responsive Web Design
Bergman Cleaners & Tailors
A project working with a real client
Case Study
Project Summary
A small business looking to update their website in Annapolis, Maryland. My client’s been serving the area for over 30 years and were one of the first dry cleaners to transition from using harsh chemical, perc to clean clothes to using eco-friendly cleaning that uses technology with non-toxic substances such as water, biodegradable sea and steam to dry-clean garments. They understand how important online market is and want to be more visible in the online community emphasizing their expertise in this industry,
Project Goal
Design a responsive website that is user friendly and easy to navigate
Transform current website to be up-to-date that will drive more customers for the business
Solution
My Role
UX/UI Designer
UX Researcher
UX Writer
UX Manager
Timeline
80 Hours
Challenges
Working with a real client was challenging and yet rewarding. My biggest challenge was to educate my client what the industry standards are these days and that those standards should be applied to the website.
My client also gave me two constraints:
Use the current hero image
Use the sailboat logo
Research is your greatest evidence to making any modifications.
My solution to my challenges were to show data to my client. After conducting several rounds of user interviews I had data to back up what needs to be done. For example:
86% of the users felt that the image used in the hero section did not correlate to the business at all
When I presented my client with real numbers, the client was more accepting to change the hero image.
The Process
Research
Prioritization & Road-mapping
Wire-frames
UI Design
Testing & Iteration
Problem Statement: How can we update 23 years old website to be more up-to-date and make it user friendly and a responsive website in all platforms?
Current Design Analysis
Original website of Bergman Cleaners and Tailors:
I first studied my client’s website to identify what areas to concentrate to resign the website. Immediately, I noticed that there is an opening layer before you enter to see the websit. Once you enter, you are then given information about the business.
I met online with my client to listen and understand what is important to them.
We went over the current website and there were some goals that they wanted to meet.
Stakeholder Goals
To be more visible online
To gain wider range of clients through the online platform
To provide information about their business online
Some constraints
The client’s business is very close to the Naval Academy and the location is near the bay bridge - the client wants to keep the landing page picture of the bay bridge to remind the customers that they are located in the heart of Annapolis, MD where the Naval Academy is.
The client’s passion about the bay bridge and sailboat is why in their website there is a sailboat logo. The client wants to keep that as well.
These are some of the things I noted about the current website
It is not user friendly
Lack of mobile optimization
Unreadable text
Missing About page
Very outdated
The website is not delivering the traffic
1. Research
After analyzing the current website, I wanted to know how other industries are developing their site and see what the common trend is.
I started this process by developing a research plan that will give me a good guidance to get this project started.
Here is a link to my research plan:
Competitor’s Analysis
First, I researched on several dry cleaners websites. I first looked at some of the dry cleaners that are doing well nationally and also looked at local dry cleaners to see how they were presenting themselves online.
Cap1 CompAnalysis.png
After completing the industry’s competitor’s analysis, I wanted to find out what I should be concentrating. I wanted to know in specific what features the users are most interested in.
User Interviews
I interviewed 7 people who uses dry cleaners service. From the interviews, I learned that 57.1% of the users said when choosing a dry cleaner, its website is fairly important. Top features that the users were interested in seeing were: Services, Testimonials, and Pricing
What features would be nice to have on dry cleaner’s website?
50% of the participants said having some type of status update to see if their clothes are ready would be nice to have
Top reasons why the participants like their dry cleaners:
Friendly customer service, good location and good quality
Top reasons why the participants didn’t like their dry cleaners:
Quality and price
After conducting user interviews, I had a better idea of what this website should achieve and the users for this website.
Persona
I created a persona based on my user interviews to understand what user’s primary goal and experiences are.
Catherine is a regular customer at her dry cleaners and goes into work three times a week and cares about how she presents herself to others. She’s very busy professionally and socially. She is frustrated when finds out her clothes are not ready yet and has to make another trip to the store.
2. Prioritization & Roadmapping
After understanding what the users wants and needs are I developed a priority chart to timeline what features would be implemented first.
Here is my priority list:
High Priority: Home, Services, About, Testimonials, My Orders
Medium Priority: Location, FAQ, Prices, Contact Us, Business Hours
Low Priority: Coupons, Media Gallery, Social Media
In this roadmap, I listed current website features and mapped it to my user interviews. I ended up combining some of the menu to one and added more features. Then, I categorized it using the user feedback and also by talking to the client.
KEY TAKEAWAY
One new feature that the users wanted to see is checking their order. This feature will be implemented in the new website as stand alone menu.
Now that I know the users would like to check for their order online, I used user flows and task flows to highlight how a user could quickly check for the order. This would help me to design the process better and to understand what users would go through to achieve this goal.
3. Wireframes
After understanding what the user’s needs are, I started sketching some ideas of how the new and improved website would look like. From my competitive analysis, I knew what layout is popular in the industry. I focused on what main features to implement and what layout to use for the business.
Low-Fidelity Wireframes
The sketches of the low-fidelity wireframes were used as a starting point of how the website will be designed with the stakeholder. Meetings were held to discuss what information will be relevant and to discuss they layout and navigation features of the website.
During this meeting, the stakeholder emphasized again that they want to keep their current welcome image and the use of the sailboat.
Hi-Fidelity Wireframes
After the sketches were approved by the stakeholder, I started to design the website. My primary focus was making sure the site is a responsive website and that it’s consistent throughout all platforms. I wanted to make sure its user friendly and that the users can find information quickly.
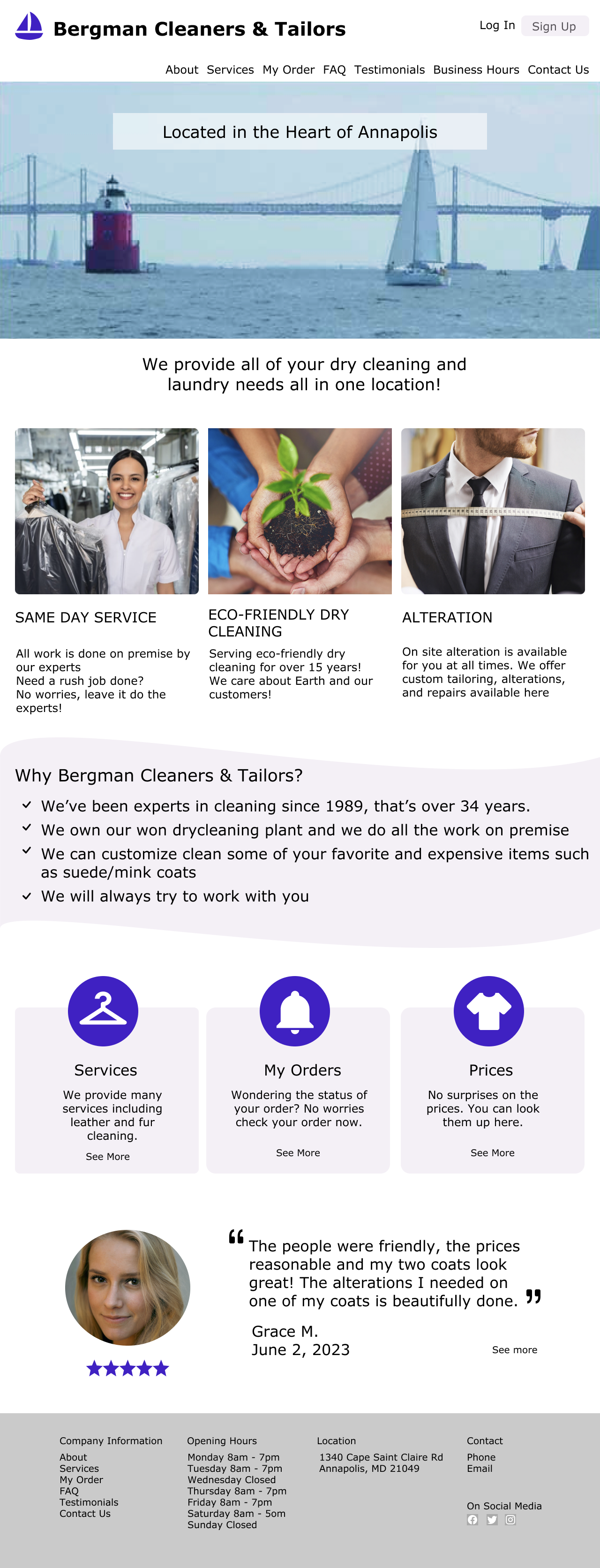
This is the desktop version of the website:
Desktop version of the website follows the industry standard:
There is no extra layer to enter the site
Menu is at the top of the page
Images that are used throughout are consistent
The website highlights some of the important factors about the business
Testimonials are included to show customer reviews
Footer is at the bottom
To make a responsive website, I also designed it for mobile. Here are some of the pages for the mobile version:
4. UI Design
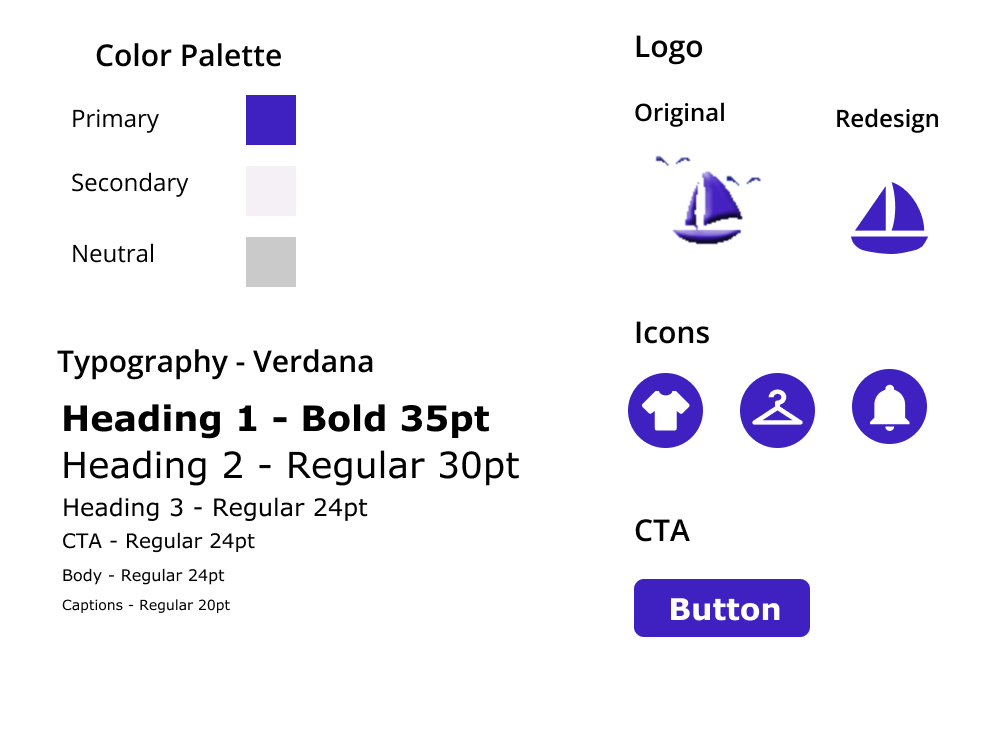
The original website had color palettes that were comprised of purple, violet, and sky blue. During my meetings with my client, I learned that their garment color is purple. So I knew we had to keep some shade or purple on the website. I chose the color #3F21C2 deep purple color to accentuate their logo. The original sailboat logo was recreated using vectors so that the logo will never have low resolution. I then used the sailboat in the Ticket Order to show the progress of the order. The stakeholder was pleased to see the vibrate deep purple/blue color to represent their business.
5. Testing & Iteration
After finishing Hi-Fidelity version, I created a prototype and started my usability testing to test if the users can complete the task.
This UI kit was used to design the website
After designing new and improved website, I wanted to test and see how it worked. I conducted usability test to test what works and what doesn’t.
I developed affinity map to figure out what what improvements I could make.
This map shows clear guidance as to what should be changed.
This what I found out from from 8 users:
75% of the users felt that the website overall represented the business well.
100% of the users successfully competed the task of checking your order
100% of the users said navigation is what they expect to see
What needs to be improved:
86% of the users felt that the image used in the hero section did not correlate to the business at all
50% of the users recommended to place Check Order call to action button be placed inside of the hero for faster access
After receiving the feedback, I made 3 major changes:
Changed hero image to a picture that is more relatable to the business
Placed a Call-To-Action button for Check Order for a direct access
Used more whitespaces around the site to make sure the site doesn’t look to crowded
Key Takeaway
Importance of Usability Test - No mater how much the client likes the hero image, if the majority of users can’t relate the image to the business than the image has to be changed.
Importance of Call-to-Action button - One of the main function of the website is for the users to check their order. During usability test, the users wanted to see this immediately in the hero section.
Importance of whitespace - It’s amazing how white space can change the look and feel of the website. I used more whitespace to make sure the website doesn’t look crowded.
Next Steps
The usability test proved that the sailboat seemed meaningless to the users especially since they are not from that area. This got me thinking that my next step would be to redesign their logo. The business name seem very long and I feel that this can be condensed with either a logo that represents the business better or by simply using an acronym.
I would also conduct more usability test and continue to build the website so that It can fully be launched
Iteration
After reviewing my work, I realized I could make this design work better. Initially, I followed the industry standard, but after reviewing other “good” websites, I wanted to make this website into something greater than just “industry standard.”
I worked on designing a new logo and gave a new face lift of the website.
Current design followed the competitor’s website, but it really didn’t showcase the business very well. To attract new clients, I felt that the website itself should be more attractive than the competitors. Therefore, I researched on the best websites and really studied what works.
I also spent time understanding what the business was trying to sell. I wanted to emphasize their years of experience and how they have been dressing their clients well for their everyday needs. I was also able to find an article by Forbes about how dressing for success is important.
Here is a new website in desktop version:
Key Takeaway
Logo is updated to look more sophisticated
Hero page has two images of well dressed male and female
It emphasizes the importance of having the right creases on your clothes to hint that this is a dry cleaner’s website
Here is the full version of the desktop version:
Here is the mobile version:
One of the main purpose of this website is to check your order online. Here is how it would look like in mobile version:
Key Takeway
Based on previous usability test, sailboat icons were replaced with simple circle to indicate the progress of the order
The business name, Bergman Cleaners and Tailors now have a logo that is an acronym which saves real estate space in the mobile version
The images were replace with clothing items that looks sharp after receiving dry cleaning service
Next Steps
Since the website took a major facelift, conduct a usability test to see if this new design works well with the users. Then analyze the results and make the necessary changes. Continue to make test and make changes.
What I learned
Working with a client gave me a valuable experience to communicate effectively without stepping on their toes. I learned to listen and really understand why they are making certain decisions. However, at the end, it’s the power of usability test that cannot be ignored when deciding how the website should look. As a designer, I learned to keep my opinions to my self and have listening ear and conduct research and be neural so that when the results come in, you have facts to support what needs to be done.